Packaging your game with AND locally loading Bitsy in Unreal (Or Pocket Platformer, or Decker, or any other HTML project...)
So this is niche :)

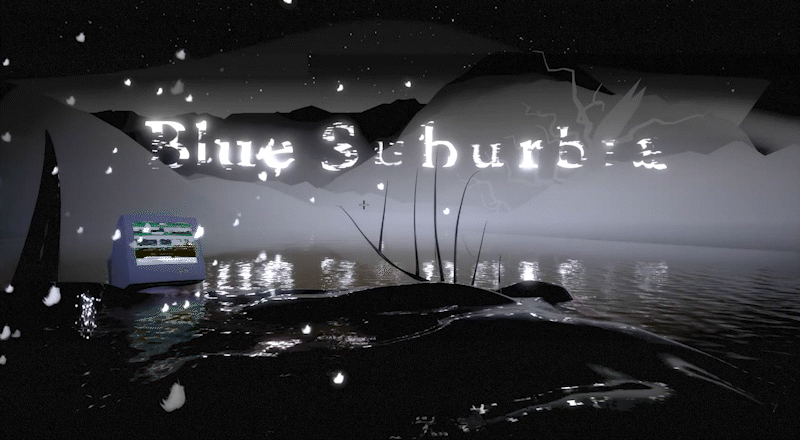
(A screenshot of Bitsy running withing BlueSuburbia, in the opening sequence.)
Unreal supports loading web based content using the Web Browser Widget.
This is important for BlueSuburbia because text is presented in so many different ways. BlueSuburbia was always a net-art project at heart, so being able to include browser based work seamlessly as part of the game world (incorporated into the environments) is very important.
There's another added benefit in that smaller browser game engines like Bitsy, or Pocket Platformer, are ridiculously easy to make and hack to your hearts liking.

(An image of Pocket Platformer running within BlueSuburbia.)
If I want to shoehorn my own events into Bitsy I easily can. The entire game is in one HTML file. It's just javascript! The same for things like Pocket Platformer.
I've easily added "hypercards" into BlueSuburbia using Decker and it beautifully enhances the narrative experience of the work.
There's something charming about experiencing this really rich 3D world and then the interaction flow breaking from that to present you with that same world in a low-fi 2D sense.
You get to see the world from these different perspectives.
The change between 2D and 3D offer that perspective.
Additionally, the ease of use for these smaller web based tools makes it easy to jam out very different modes of interaction without me trying to create the same type of functionality (like a simple 2D platformer) in Unreal. That ends up being a lot of work!
If you know how to balance between the two, it adds a lot of value to your workflow.

(A screenshot of Decker runing inside of BlueSuburbia. The background post processing effect was made to look like old school Mac dithering...)
Using Unreal's Web Browser Widget is pretty straightforward if you want to load stuff that is already hosted ONLINE into your game.
You can run youtube, google... or your own website.
It's very easy to use, and I'll just link to it here:
https://unrealcommunity.wiki/web-browser-widget-13f406
https://docs.unrealengine.com/4.26/en-US/API/Plugins/WebBrowserWidget/
You use this in a UI Widget if you want it to show "over your game" like any UI.
You can ALSO use it in a 3D Widget to show as part of a mesh (like it's a material).
See: https://docs.unrealengine.com/4.27/en-US/InteractiveExperiences/UMG/HowTo/InWorl...
I'm using both methods.
In BlueSuburbia there is a monitor sitting in the mud in the Main Menu. If you click on it it will load a small html file that contains the credits and the "old version" which is using the Ruffle Flash Emulator... So you can play the old version inside the monitor.
Both methods work well. I have Flash running in Unreal too! Yay!

There are some bugs involved when implementing either of these... which are completely solvable if you search.
I don't remember all of the issues I ran into, so this post may be missing some necessary fixes.
The Web Browser Widget supports good basic things.
One is executing javascript from within Unreal, which makes it fairly appealing for running your small web games in it because there's some minor level of "back and forth" you can achieve between your browser project and Unreal.
There was a more complicated way of doing this too, that was more powerful, but I don't have that link anymore and can't really remember...
I'll link to this fix with "execute javascript" because it took me a while to figure out:
https://forums.unrealengine.com/t/execute-javascript-doesnt-work/482036
From my experience, it's a good idea to add a small delay generally when working with this.|
My own needs were not as simple as calling a website that's hosted online.
I wanted to package my Unreal build WITH browser work (like Bitsy) and be able to run it LOCALLY.
Doing so is a bit more work.
The most important thing to be aware of is that you have to package your HTML files with your game.
See this:
How To Package Extra NonUASSET Files With Your Game
https://nerivec.github.io/old-ue4-wiki/pages/how-to-package-extra-nonuasset-file...
I have a folder called "html" in the "Content" directory.
The next big hurdle is game paths.
This was really difficult to figure out. Unreal packages things different based on OS, and if it is a build, or a test build...
I'll leave these links here so you can better understand this:
Packaged Game Paths, Obtain Directories Based on Executable Location
https://nerivec.github.io/old-ue4-wiki/pages/packaged-game-paths-obtain-director...
https://michaeljcole.github.io/wiki.unrealengine.com/Packaged_Game_Paths,_Obtain...
Ultimately there are a few plugins that can do this FOR YOU so you don't have to write it yourself. A good one is the Easy File Manager.
https://dawnfallarts.github.io/EFM/EFMBPLibrary/EFMBPLibrary.html
The Easy File Manager plugin on the asset store: https://www.unrealengine.com/marketplace/en-US/product/easy-file-manager-efm
It's affordable and does all the basic things.
If you want something more complicated you will have to program it yourself. I'm nearing that point right now, but up to now EFM did the trick.
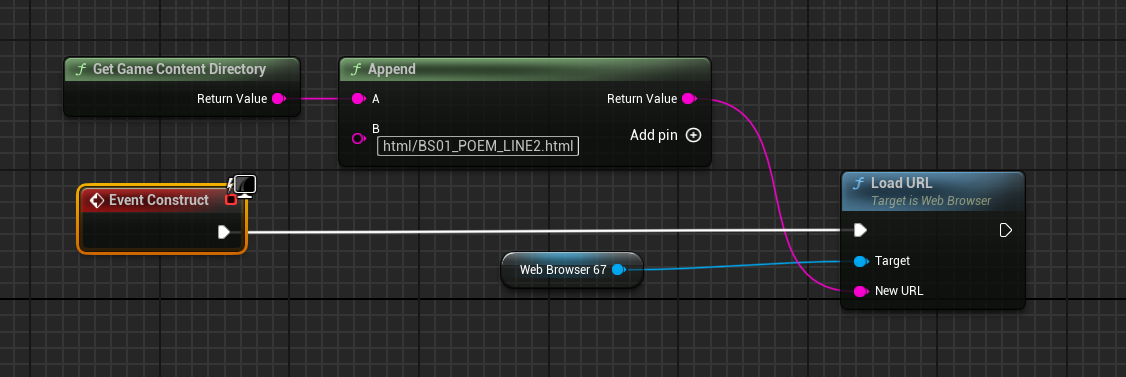
After that, the setup is fairly straightforward:

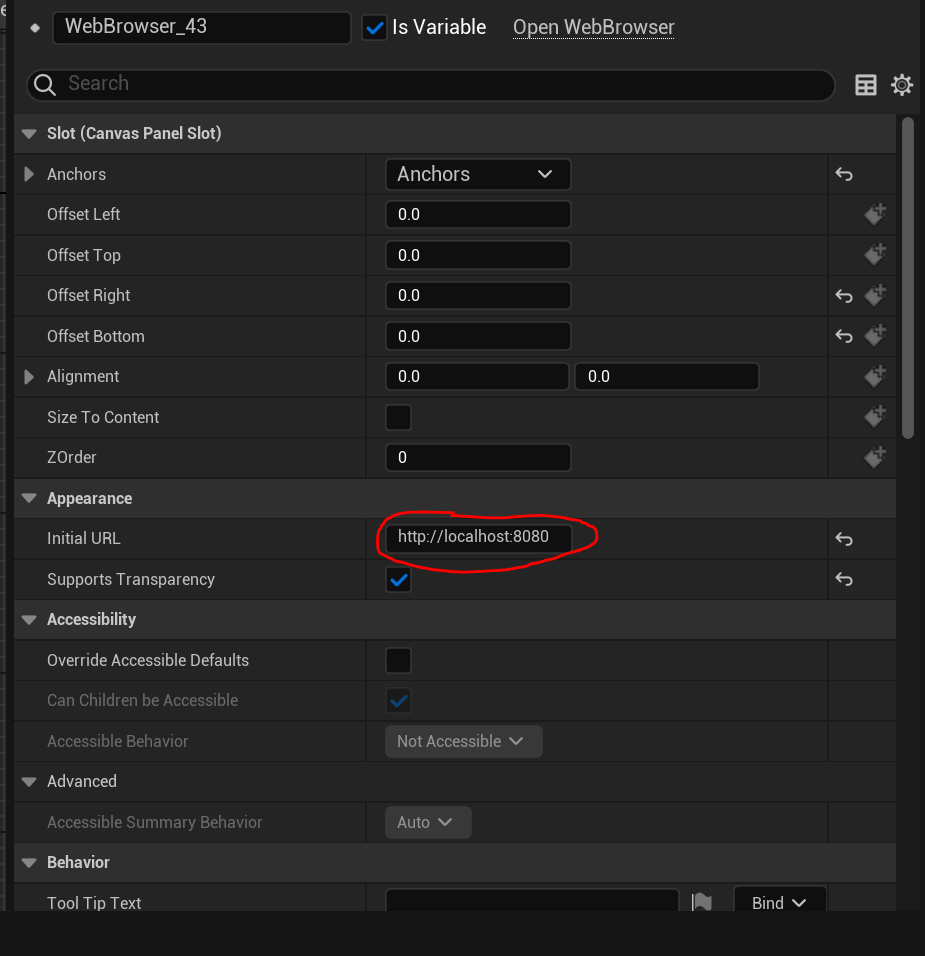
Note that it is important to add a "Initial URL" in the widget... just something as default. If you don't then "Load URL" from the string that you made will not work. It didn't for me. It took me a while to figure out this fix.
You just need to put something in the "Initial URL" field.

(Set it to literally anything. It's fine if it's jargon or a 404...)
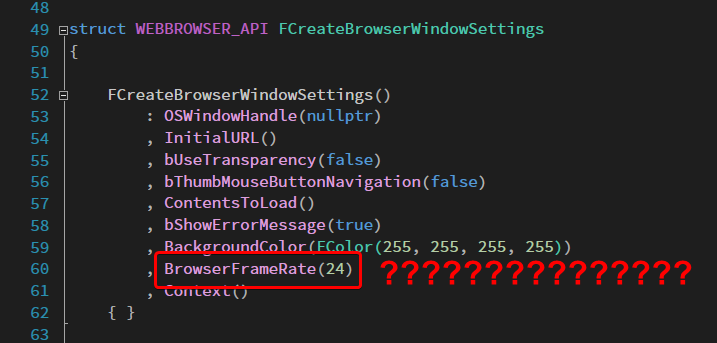
There's also one issue with some media (not all), and that's the low framerate that the web browser is set to by default (24 fps).
If this is not suitable for your needs then you will have to change that. Here are some links.
Low FPS:
https://forums.unrealengine.com/t/web-browser-super-low-fps/467552/2
https://forums.unrealengine.com/t/creating-a-web-browser-in-a-custom-slate-tab/5...
https://forums.unrealengine.com/t/slate-embedded-browser-runs-very-slow/377167/5

(Image of the BrowserFrameRate(24) taken from the Unreal forum)
For my own purposes it's worked fine so far, but I'm reaching the point where I will have to make my own where I adjust these default values. The above links should be enough to point anyone in the right direction.
And that's really all there is to it!

~~ Update: 12-20-2023 ~~
Because I keep referring to this image and don't want to lose it, I'll add this very helpful tip to the post. When I was looking into Unreal and the filesystem I didn't know Unreal well enough to know where to look. This should help point anyone else in the right direction too.

Get BlueSuburbia
BlueSuburbia
BlueSuburbia is an exploration of interactive poetry and literature.
| Status | In development |
| Author | alienmelon |
| Genre | Interactive Fiction |
| Tags | 3D, Atmospheric, Creepy, Dark, Experimental, Fantasy, Horror, Short, Unreal Engine |
| Languages | English |
| Accessibility | Subtitles |
More posts
- The BlueSuburbia world update is here!Feb 03, 2025
- A Butterfly: a short poem and horror about life, death, and overcomingDec 31, 2024
- BIMM University Keynote Transcript (“After all the noise settled, what was lef...Oct 04, 2024
- Updating BlueSuburbia from 5.1 to 5.4... Logging some of the tedious journey in...Aug 16, 2024
- BlueSuburbia out now on Steam Early Access! (and Itch)Dec 29, 2023
- How To Download and Run the Flash Version of BlueSuburbiaOct 25, 2023
- BlueSuburbia is an IndieCade 2023 Nominee!Oct 12, 2023
- Adventures with Unreal's Niagara Emitters (Particle Meshes, LODs, and Boundary C...Jun 14, 2023
- The BlueSuburbia Demo is now on Steam!Jun 02, 2023

Comments
Log in with itch.io to leave a comment.
Thank you for sharing the details on this. A super powerful tool!!
super cool
This is awesome! Thanks for sharing. Btw - which Bitsy game shows the last gif? :)
thank you!
the Bitsy in the last gif is the one that's featured inside the actual Unreal game (it's in the demo).